2021-08-12
Jag har valt att jämföra Adobe XD, Figma och Marvel. Adobe XD är det verktyg som jag själv har använt hittills under kursen, Figma och Marvel har jag aldrig använt förut. För uppgiftens skull har jag provat att återskapa delar av min designskiss för moment 2 i Figma och Marvel. I dessa avsnitt har jag även lagt in mina personliga synpunkter jämfört med XD baserat på detta. Dessa ska naturligtvis tas med en rejäl nypa salt.
Adobe XD är ett vektorbaserat verktyg för UX-design av Adobe. Programmet finns för Windows, macOS, iOS och Android. Det finns en gratisversion, Adobe Starter, men med begränsad funktionalitet (gäller bl.a. delning av länkar). För att få tillgång till alla funktioner, kan man testa Adobe XD gratis i en vecka, därefter får man betala. Adobe XD körs lokalt, men man kan lagra filer och dela länkar via Creative Cloud, en molnlösning, för att komma åt dessa från vilken enhet som helst. Adobe XD kan användas för att skapa wireframes, designskisser och interaktiva prototyper. Däremot kan man inte jobba på enheter där Adobe XD inte finns installerat, vilket är en nackdel jämfört med Figma och Marvel.
I Adobe XD kan man skapa återanvändbara komponenter, något som jag tycker är mycket praktiskt, då det snabbar upp designprocessen. Hamburgerikonen i bilden till höger hade annars varit krånglig att upprepa då man måste markera alla linjer varje gång. På så vis behöver man bara klicka en gång, kopiera och klistra in i nästa artboard.
Dessutom får komponenter samma placering när de klistras in i nästa artboard, så man slipper flytta runt så mycket. Komponenters utseende kan dessutom anpassas beroende på om man t.ex. för musen över. På så vis känns prototyperna mer „äkta“. Bilden nedan visar ett exempel där muspekaren hålls över navigeringslänken.

I Adobe XD kan man även göra komponenter tredimensionella eller skapa animationer. En annan smart funktion när man vill upprepa en komponent i led är „Repeat grid“.
Till Adobe XD finns plugins för extra funktionalitet. Man kan även skapa egna plugins. Det finns även möjlighet att integrera/synka till andra verktyg, t.ex. Google Material Design, Apple Design, men även till andra Adobe-verktyg som Photoshop och Illustrator via Creative Cloud.
Adobe XD är enkelt att komma igång med, jag upplever gränssnittet som intuitivt och lätt att förstå. Nackdelen är att man är begränsad till de enheter där programmet finns installerat.
Figma är ett vektorprogram som har liknande funktionalitet som Adobe XD, dvs. möjlighet att skapa wireframes, designskisser och interaktiva prototyper (med hover-effekter etc.), återanvändbara komponenter etc. Programmet är främst webbaserat och utformat för samarbete i realtid. Detta är en fördel gentemot Adobe XD, då man kommer åt alla funktioner oavsett om programmet finns installerat på enheten eller inte. Nackdelen är att möjligheterna att jobba offline är begränsade. Man kan skapa bibliotek med assets och dela dessa med andra användare, skapa olika användarroller och få feedback på sin design. En stor fördel med Figma är att programmet skapar en versionshistorik, vilket gör det enkelt att spåra ändringar över tid samt komma åt äldre versioner. Det finns en gratisversion med begränsad funktionalitet.
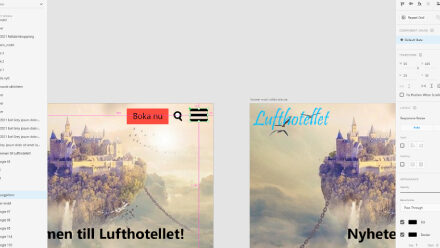
Gränssnittet påminner mycket om Adobe XD med verktygspaneler till vänster och höger, en meny längst upp och själva „artboarden“ i mitten. Precis som i Adobe XD kan man byta mellan design och prototyp, allt finns på samma plats. Precis som i Adobe XD finns förinställda skärmar/enheter för responsiv design. Genom att markera ett lager eller en komponent och trycka på ALT, kan man se avståndet till andra komponenter/lager, precis som i Adobe XD. När jag försökte återskapa min design i Figma, upplevde jag att det bl.a. var lättare att skapa runda hörn (border radius) jämfört med Adobe XD. Överlag var det lätt att återskapa mina artboards. Bilden nedan visar resultatet.

Marvel är ett designprogram som kan användas för att skapa designskisser, wireframes och interaktiva prototyper. Marvel är webbaserat, vilket ger programmet samma fördelar som Figma, dvs. att man inte är beroende av en enhet där programmet finns installerat. Jag lyckades inte ta reda på om det finns en desktopversion, men det verkar inte så. Detta är i så fall en nackdel, då man är beroende av internet. Precis som Adobe XD och Figma har Marvel stöd för responsiv design. Verktyg för användartestning finns. Det finns även möjlighet att dela länkar/prototyper med andra och på så vis på feedback på sin design. En plattform för samarbete finns där man kan lägga till användare samt tilldela olika roller, dela mappar, ge feedback etc. Precis som i Adobe XD kan man synka till/integrera andra verktyg, t.ex. YouTube-videor, Dropbox Paper, Sketch etc.). Gratisversionen är begränsad till en användare, ett projekt och ett användartest.
Enligt egen utsago ska Marvel vara mycket enkelt att lära sig. Jag upplevde programmet som klart svårast av dessa tre. Gränssnittet ser enkelt ut och påminner om Adobe XD och Figma, dock är panelen till vänster begränsad och visar inte skapade lager och assets. Det finns heller ingen meny längst upp. En fördel med Marvel är att det finns moduler i form av ikoner/symboler samt listor, kartor, inmatningsfält, platshållartext (Lorem ipsum) mm. som man kan använda sig av. Se bilden nedan.

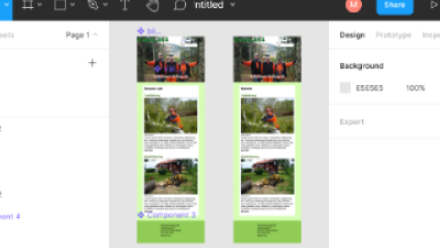
Precis som i Figma var det även lättare att skapa runda hörn jämfört med Adobe XD. Generellt stör jag mig dock på att saker i Marvel inte verkar fungera som förväntat. T.ex. läggs mönster, textlager etc. till direkt i dokumentet innan man hunnit placera dem där man vill ha dem. Vanliga kortkommandon som att ångra, duplicera och kopiera, verkar inte fungera. Man ser inte heller avståndet till andra lager/komponenter när man markerar ett lager och håller ner ALT. Att återskapa min design i Marvel gick inte så bra, bl.a. därför att jag inte lyckades lista ut hur man laddar upp bilder. Det verkar inte heller gå att kopiera och klistra in från andra program eller direkt från datorn, något som fungerar i Adobe XD och Figma. Bilden nedan visar resultatet.

Eftersom det inte gick att kopiera „artboarden“, fick jag nöja mig med startsidan.